
Design a calculator. Standard, scientific, or specialty calculator for something such as a mortgage? Is it for a phone, a tablet, a web app?
I used iPhone's calculator as the reference and from there, I would like to:
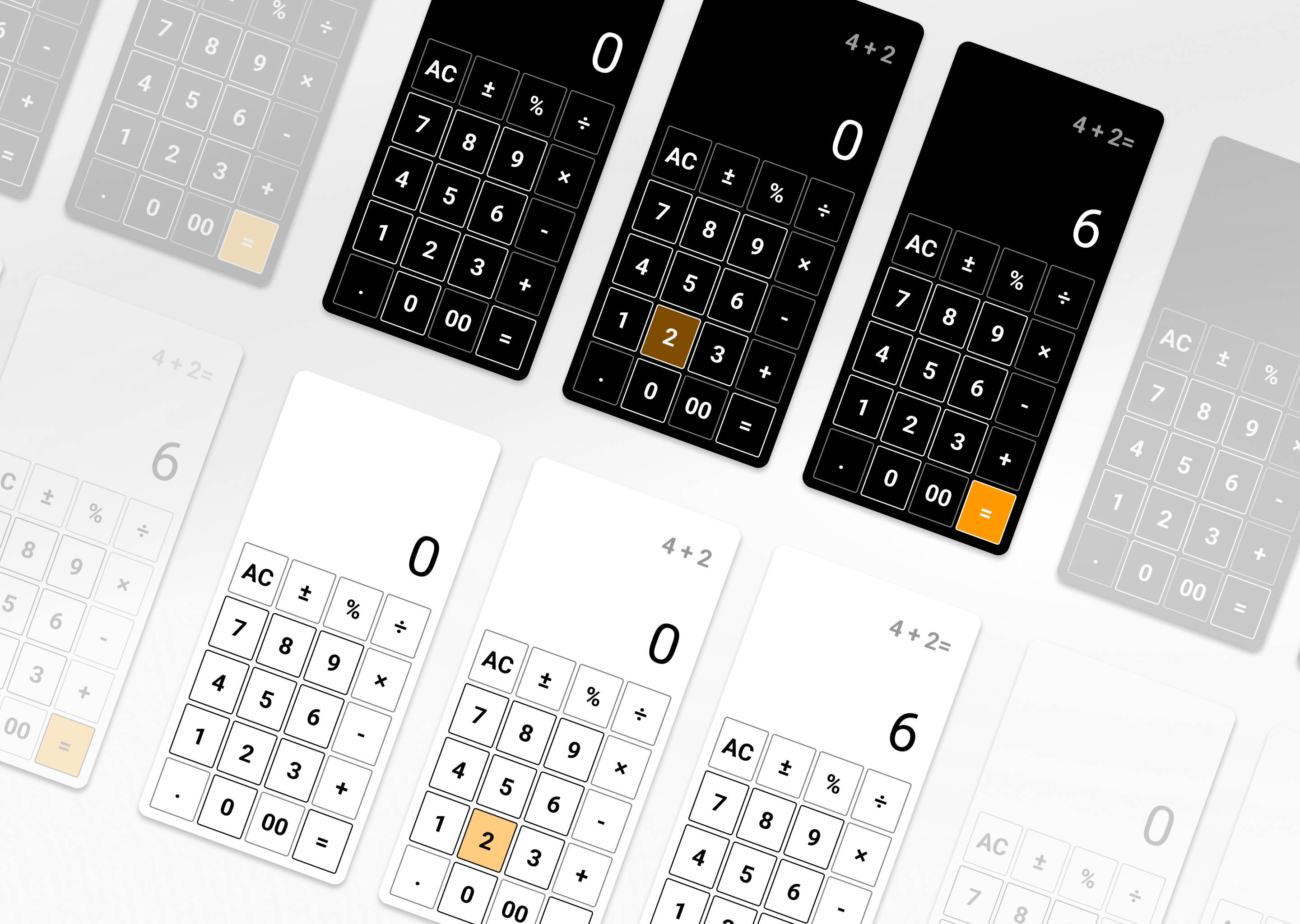
1. Add a "00" button next to "0"- To easier on money calculation.
2. Add the calculation history - As a reference from the previous calculation or to easier calculate the total price (for 5 items).

Bright and dark modes are designed to fulfill user experience and accessibility and visual appeal.


According to the interfaces are created for iPhone, the bright/dark mode is set to follow the "Display & Brightness" setting.
Or another solution is to put a tab on the on the edge where user could switch Bright <-> Dark, or using icons Sun <-> Moon.